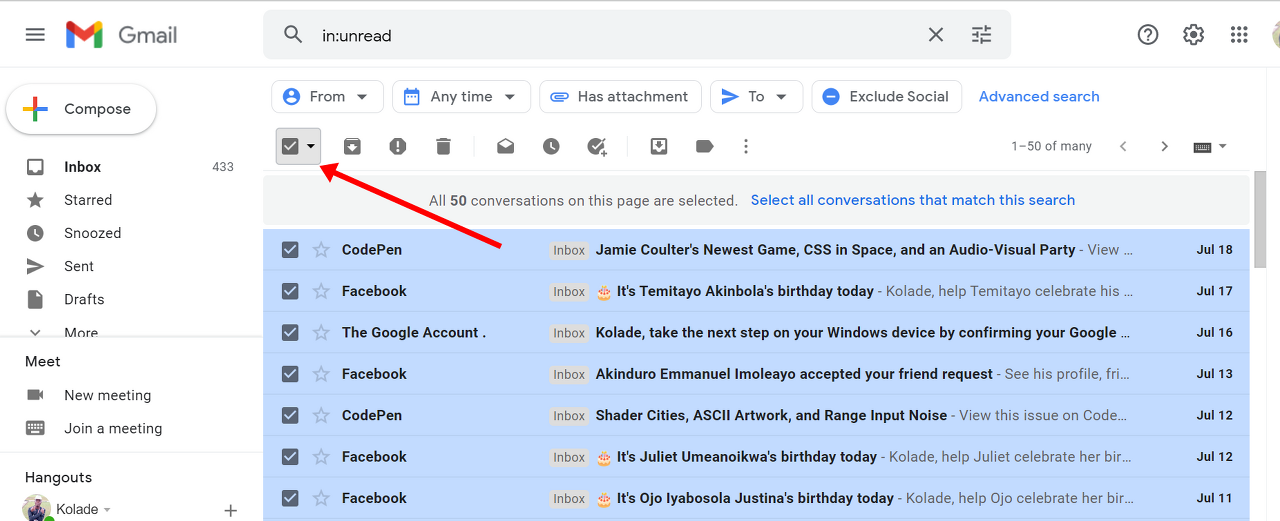
메일 사이트를 가면 체크박스가 있고
체크한 행의 정보를 수정할 수 있는 기능 또는 로직이 구현되어 있다.

이런식으로 선택해서

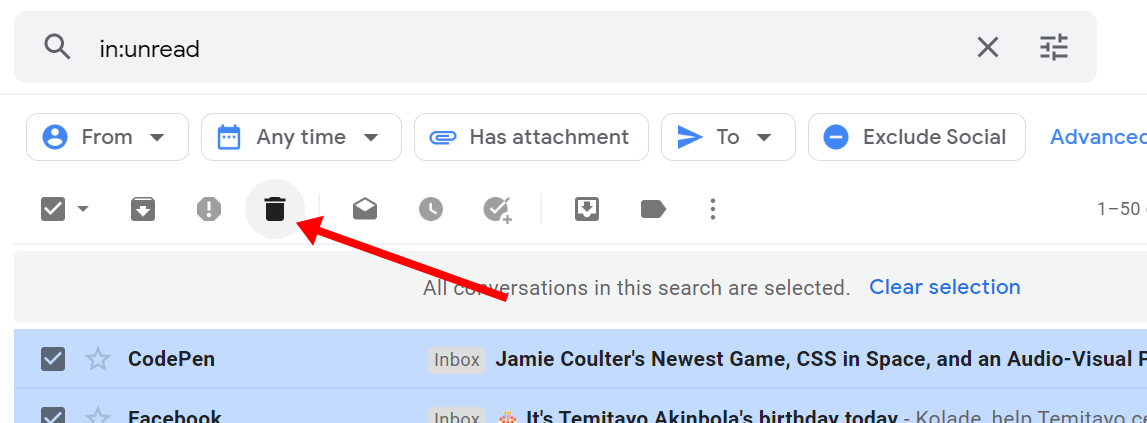
이런식으로 버튼 하나로 선택된 모든 행의 정보를 수정할 수 있는 것이다.
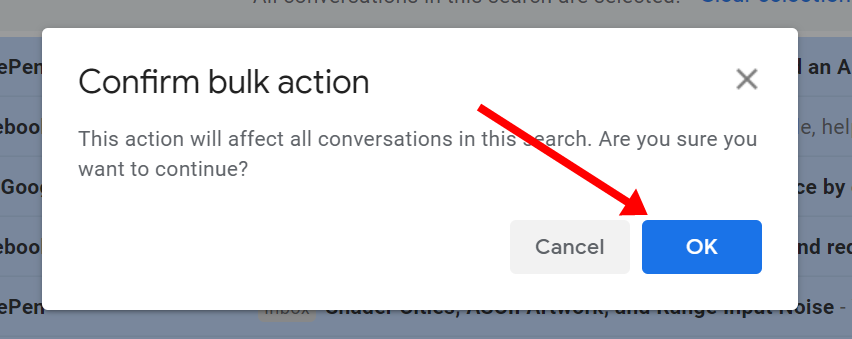
물론 바로 삭제 또는 수정 로직을 행하진 않고 아래 처럼 컨펌 모달이 뜨게끔 만드는 것이 더욱 좋다.

자 이제 이러한 로직을 구현하기 위해서는 대략 5가지 로직이 필요하다.
1. 최상단의 체크박스 선택 시 모든 체크박스가 선택되게 하는 로직
2. 삭제 또는 수정 버튼을 눌렀을 때 해당 행의 기준이 되는 정보를 매개변수로 두고
그 매개변수를 반복문을 통해 배열에 넣고 모달에 전달하는 로직
(동기 or 비동기는 선택사항)
3. 그 배열을 반복문에 돌려서 순차적으로 실질적인 연산을 하는 함수에 전달하는 로직.
4. 순차적으로 받을 매개변수를 변수에 담아서 삭제 또는 수정을 행하는 쿼리에 적용하는 로직.
5. 그리고 마지막으로 변경사항을 다시 view에 뿌려주는 로직이 필요하다.
1번과 2번은 지극히 프론트적인 요소라서 하나로 묶고
3,4,5번은 백엔드와도 관련이 있어서 하나로 묶겠다.
이번 글에서는 1번과 2번을, 즉, 프론트적인 요소를 다루는 시간을 가져볼까 한다.
1. 최상단의 체크박스 선택 시 모든 체크박스가 선택되게 하는 로직
먼저 th에 한번 선택 시 전체를 선택 또는 선택해제 할 수 있는 체크박스를 구현한다.
<th class="table-head"><input type="checkbox" id="checkBoxAll"></th>
그 다음 td에 체크박스를 구현한다. 체크박스의 값은 그 행의 기준이 되는 PK 칼럼이 되겠다.
<td class="table-data"><input type="checkbox" class="chkCheckBoxId checkbox" value="PK 값을 나타내는 타임리프 변수"></td>
그 다음 th 의 id를 셀렉트 해서 클릭 시 실행 되는 로직을 구현한다.
기본적으로 checkbox는 체크가 되면 :checked라는 상태를 갖게 되는데 이를 이용한 것이다.
만약 체크가 되었다면 아래 td 체크박스의 상태를 변경하는 것이다. 반대로 다시 체크가 되었다면 체크된 상태를 false로 바꿔 전체 체크 해제가 되는 원리이다. 아래는 당연하게도 <script> 인 자바스크립트 태그 안에 넣어야 한다.
$('#checkBoxAll').click(function () {
if ($(this).is(":checked")) {
$(".chkCheckBoxId").prop("checked", true)
}else{
$(".chkCheckBoxId").prop("checked", false)
}
});
2. 삭제 또는 수정 버튼을 눌렀을 때 해당 행의 기준이 되는 정보를 매개변수로 두고 그 매개변수를 반복문을 통해 배열에 넣고 모달에 전달하는 로직 (동기 or 비동기는 선택사항)
$(".삭제 또는 수정 버튼의 클래스").click(function(){
// 모달 BODY 찾기
var modal = $("#모달 ID").find(".modal-body");
// 체크한 체크박스 수 만큼 반복문 돌기
$(".checkbox").each(function(index){
// 체크한 행의 값을 변수로 집어 넣기
var 원하는 변수 이름 = $(this).val();
if($(this).is(":checked")){
// 모달 BODY 에 히든으로 값을 전달해서 배열을 만드는 작업
$(modal).append("<input name='원하는 배열 이름' value='"+원하는 변수 이름+"' type='hidden' />")
}
});
});버튼은 알아서 만들었다고 가정하고 삭제든 수정이든 구현하고자 하는 기능이 있는 버튼을 눌렀을 때 실행될 로직이다.
버튼에 모달을 달아놨다면 모달과 함께 실행된다. 그러면 이제 일반적으로 하듯 모달에서 form 태그를 이용해 값을 컨트롤러에 전해주면 되는 원리이다. 여기서 값이라 하면 그 선택된 행의 기준이 되는 pk 값이 반복문을 통해 배열에 저장되어 실질적으로는 배열을 전달해주는 것이다.
아래는 참고할만한 모달이다.
<!-- 모달 시작-->
<div class="modal fade" id="모달 ID" tabindex="-1"
role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="useYnModalLabel2">코드 비활성화/활성화</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="#"th:action="@{/disableCode}"method="get">
<div class="modal-body">
<h2>코드를 <b>비활성화/활성화</b> 하시겠습니까?</h2>
<!-- 여기에 스크립트로 인해 값이 히든이자 배열로 넣어지는 것이다-->
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">진행
</button>
<button type="button" class="btn btn-secondary"
data-dismiss="modal">취소
</button>
</div>
</form>
</div>
</div>
</div>
<!--모달 end-->
'개발자 전향 프로젝트' 카테고리의 다른 글
| 자바스크립트를 HTML과 분리했는데 작동하지 않는 경우 (0) | 2022.10.14 |
|---|---|
| 체크박스 활용하기 (Multiple Selection 수정or삭제) - 2/2 (2) | 2022.10.06 |
| [Front] 스크롤은 가능하되 스크롤 안 보이게 하기 (쉬움) (0) | 2022.09.29 |
| [Spring Boot] 페이징이 어렵다고? 이렇게만 하세요 (0) | 2022.09.24 |
| [Spring Boot] 세상 쉬운 검색창(검색 로직) 만들기 1-2 (백 로직) (0) | 2022.09.24 |



